Folder Structure for Flutter
Introduction
Folder organization helps optimize the performance of an application. As the size of an Android project increases, proper folder organization is necessary to avoid bugs and keep your code maintainable. In as much as flutter documentation does not list a specific standard for folder organization, files and folders should be organized by programmers following a particular pattern.
Since there is no rule to flutter folder organization, this article explains just one of the efficient ways of organizing your files and folders in a flutter project.
Table of contents
- Default files and folders in a Flutter project.
- Folder organization.
- Benefits of maintaining a proper folder structure.
- Summary
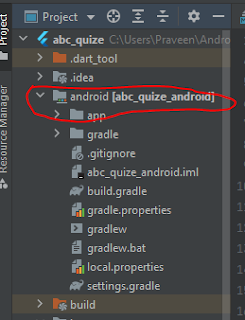
Android: The Android folder contains files and folders required for running the application on an Android operating system. It’s recommended that these folders and files are left as is.
The android folder’s primary sub-folders are the res folder and AndroidManifest.xml file.
iOS: Like the Android folder, this folder contains files required by the application to run the dart code on iOS platforms. The main files under the ios folder are Assets.xcassests folder, and info.plist file. The Assets.xcassests folder is like the res folder in Android. If any modification is to be done to make the application-specific to IOS platforms, it should be done in this folder.
.packages: Since flutter is a framework, and it comes with numerous packages and libraries. The .packages file holds the path to every package and library used in the project. Changes should not be made to this file by programmers.
pubspecam.lock: This file contains the version of each dependency and packages used in the flutter application.
pubspec.yaml: This is the file we use to add metadata and configuration specific to our application. With this file’s help, we can configure dependencies such as image assets, fonts, and app versions.
README: This markdown file is used to describe your application in the GitHub repository. You can include what your project does and the dependencies it uses in this file.
Expanding the lib folder
Utils: This folder contains the functions used to implement the application’s business logic. For instance, if we build a social media application that supports a multi-account login, the utilities will ensure that the data rendered is changed according to the currently logged-in account.
Widgets: This folder contains widgets that are used repeatedly in the application. If you are using an API to list GitHub accounts following a particular user, the followers’ list view remains the same. Only the data that is rendered is dynamic. In such a case, we will use the followers widget in our widgets folder.
Data: The data folder contains data collections that are fetched from services or databases. For instance, if our application will use firebase, we could have a user model containing information about the user relating to password name, age, etc.
Services: Services folder should handle your application’s networking logic. For example, once a user gets authenticated with Google or GitHub, the application needs to update the backend with the access token. The service folder will contain the implementation of the logic responsible for handling this functionality.
Summary
In this article, we have understood every file and folder generated during the creation of a flutter application. We went ahead and organized the files and folders to facilitate code maintainability



_%20Objects%20and%20Classes,%20.webp)
Comments
Post a Comment